Webマーケティングを行う方であれば、A/Bテストを一度は聞いたことはあるのではないでしょうか?聞いたことはあるけど、どのようなものかまでは知らないという方を多くいるでしょう。A/Bテストは、サイトの改善に欠かせない大切なテストです。そこで今回は、A/Bテストとは何か、その効果と手順を詳しく解説します。この記事を読んで、サイトのさらなる改善に役立ててください。
A/Bテストとは?

A/Bテストとは、効果的なWebマーケティングを検証するための手法の1つです。テストに用いるテストパターンはそれぞれ慣習的に、Aパターン・Bパターンと呼ばれます。この2つのテストパターンを比較し、どちらが優れているのか検証することで、より効果的にすることがA/Bテストの目的です。場合によっては、2パターン、3パターンと複数回繰り返して行うこともあります。
A/Bテストが必要な4つの理由
Webマーケティングにおいて、A/Bテストが必要である理由として、4つが挙げられます。
- コストを抑えて効率的にCV数を増やせる
- Webマーケティングの効果を可視化できる
- 手軽に仮説検証を積み重ねられる
- ユーザー像を掴みやすくなる
このように、A/Bテストを行うことで、施策の効果を正しく検証することが可能です。
では、それぞれについて、詳しく解説をします。
コストを抑えて効率的にCV数を増やせる
A/Bテストを行うことで、お金をかけずにCVを増やすことが可能です。CVとはconversionの略称で、Webサイトにおける最終的な成果を意味しています。A/Bテストでは、費用をかけずにCV数を効率的に増加できるので、高い投資利益率が期待できるでしょう。
代表的な例として、2008年にオバマ大統領が選挙資金をWEBサイトで集める際に活用し200 億円の資金を集めた例が有名です。A/Bテスト以前は140億円しか集まりませんでしたが、A/Bテストを行い実績のあるパターンを採用したことで、60億円を追加で集めることができました。A/Bテストを活用することによって、資金寄付のCVRを40%も増加できたのです。(参考:「How Obama Raised $60 Million by Running a Simple Experiment 」)
Webマーケティングの効果を可視化できる
Webマーケティングの効果を測定する際にA/Bテストを採用すると、効果を明確に比較できます。例えば、サイトのリニューアルが効果的かどうか判断しようとしたとしましょう。このとき、リニューアル前後を単純に比較するという方法では、効果を正確に測定できません。なぜなら、時期の違いなどの影響によって、どうしても差異が発生するからです。
しかし、A/Bテストであれば、同時期に同じユーザーグループに対してテストをするので、テストパターンの比較を正確に行うことができます。これにより、リニューアル前と後、どちらの方が効果的だったか明確にすることが可能です。
手軽に仮説検証を積み重ねられる
サイトの改善を行う際には、小さな改善を積み上げていくのが確実です。サイト内の要素を全て一遍に変えてしまうと、どの変更がユーザーに効果的だったのか特定が難しくなります。そこで、画像やテキストなどポイントごとに仮説を立てて変更して効果を比較することで、どの変更点が改善に繫がったかを特定しやすくなります。
小さな改善を積み重ねるには、仮説検証のサイクルを増やすことが重要です。A/Bテストでは、このサイクルを手軽に繰り返すことができます。試行錯誤の多さが、仮説の精度に繋がるので、重要な要素となります。
ユーザー像を掴みやすくなる
A/Bテストを繰り返し行うことで、サイトを利用しているユーザーが、どのようなコンテンツに反応するのか分かってくるようになります。例えば、アパレル系のECサイトの場合、このコンテンツでは男性よりも女性の反応が良い、30代より20代のユーザーがよく反応している、といったことからユーザー層を特定可能です。
ユーザー層がはっきりすることによって、今後どのような施策を行えば良いか分かってきます。仮説の精度が上がってきますので、より改善しやすくなるでしょう。
A/Bテストが効果的な箇所はどこ?

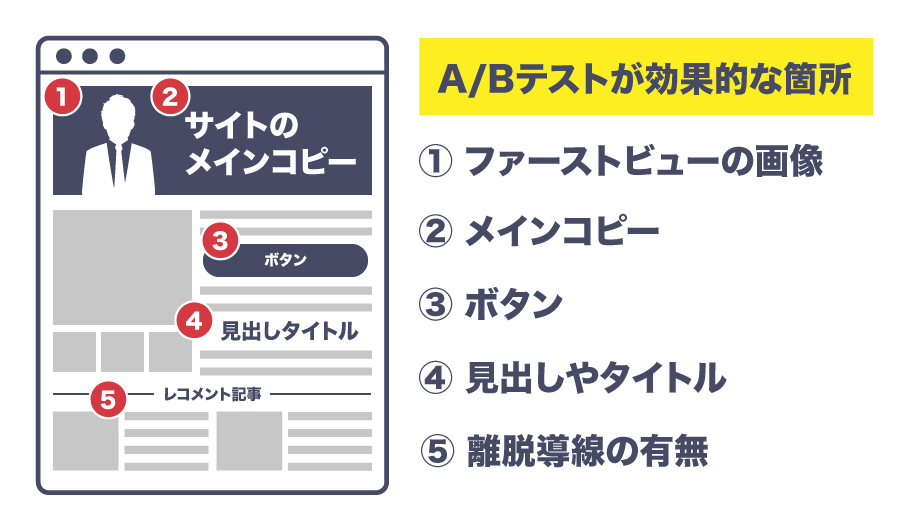
A/Bテストは、サイト内の画像やテキスト、さらにはメールの件名など、様々な要素に対して行うことが可能です。今回はその中でも、効果的とされるポイントについてご紹介します。それが次の5つです。
- ファーストビューの画像
- メインコピー
- ボタン
- 見出しやタイトル
- 離脱導線の有無
これらのポイントに着目して、少しずつ改善していきましょう。それでは、それぞれのポイントについて解説します。
ファーストビューの画像
A/Bテストを行う上で、最も効果的とされているのが、このファーストビューの画像です。この画像はサイトに訪れたユーザーが100%見る画像となります。だからこそ、この画像によって、ユーザーが直帰するか滞在するかが決まるといっても過言ではありません。なので、サイトに訪れるユーザーの層を予測して、何を求めているのか仮定することが大切です。
例えば、ファッションの商品画像の場合、商品単体よりもモデルが着ている写真の方が反応がよいでしょう。また、ポップなファッションであればモデルが笑顔の方が効果的だと考えられます。このように、商品のターゲットに合った画像がどれか仮定して、比較していくことが大切です。
メインコピー
ファーストビューと同様に、メインコピーもユーザーの印象が決まる重要な要素です。サイトに訪れるユーザーが何を求めているのか仮定して、効果的な文言を考えましょう。テキストだけでなく、カラーや文字の大きさなども比較の対象となります。
例えば、メインのユーザー層が安い商品を求めていると仮定した場合、メインコピーとしては、「この商品が〇〇%OFF!」が効果的だと考えられます。対して、ブランドを求めているのであれば、「最新のブランドを入荷!」のようなコピーとなるでしょう。これらを比較してどちらか効果的か判断する必要があります。
ボタン
CV数の向上という点において、ボタンの改善は重要です。特にECサイトの場合は、商品の購入に直結するので、効果が出やすいポイントでもあります。例えば、小さくて見づらい上に、色も地味で分かりずらいボタンだと、ユーザーは見つけられません。それよりも、大きくてはっきりした色合いのボタンの方が、ユーザーはクリックしやすいでしょう。また、テキストに「今なら〇〇%OFF」と書いてあれば、より効果的です。
見出しやタイトル
当然、見出しやタイトルのテキストも多くのユーザーが注目するポイントです。ユーザーはタイトルを見て必要な情報があるか判断するので、関心を持ってもらえるような簡潔なタイトルにしましょう。例えば、「〇〇についてご紹介」といったタイトルよりも、「今話題の〇〇について徹底的に解説」のようなタイトルの方が、関心を持たれやすいでしょう。
離脱導線の有無
外部リンクなどの離脱導線は、ユーザーを向かわせたい方向から逸らせてしまう原因にもなります。例えば、ECサイトにおける他のおすすめ商品のリンクは、他の商品も見てもらえるメリットがある一方で、現在見ている商品から興味を逸らしてしまうデメリットもあります。そのリンクがサイトにおいて本当に必要なのか検証して、なくすか残すか判断しましょう。
A/Bテストを行うための手順

では、A/Bテストを実際に行う上での手順を説明していきます。手順のステップはおおよそ、次の5段階です。
- 実施個所と仮説を決める
- 仮説をもとに比較するポイントを決める
- ツール等を用いてテストを行う
- 要因の分析とテストを続行するか判断する
- 必要に応じて繰り返す
このサイクルを繰り返すことで、効率的にサイトの改善を行うことができます。次に、それぞれのステップについて解説していきます。
1.実施個所と仮説を決める
一番最初のステップですが、この段階が一番難しいです。なぜなら、どのポイントを改善するのが最も効果的で、どのような改善をするべきなのか仮説を立てなければならないからです。改善方法はサイトによって異なるので、目的を整理して推定することが大切になります。
例えば、ブランドが売りのECサイトで反応が良かったサイトデザインが、安さが売りのECサイトでも効果があるとは限りません。メインとしているユーザー層が異なるためです。なので、Googleアナリティクスなどのアクセス解析を駆使して、サイトを利用しているユーザー層を考えましょう。
2.仮説をもとに比較するポイントを決める
仮説が決まったら、次はどのポイントを比較するか決めます。数あるポイントの内、変更するポイントは1つに絞りましょう。例えばコピーを変更するなら、テキストのみ、カラーのみの変更にしてください。2つ以上変更すると、どちらに効果があるのか特定できません。
3.ツール等を用いてテストを行う
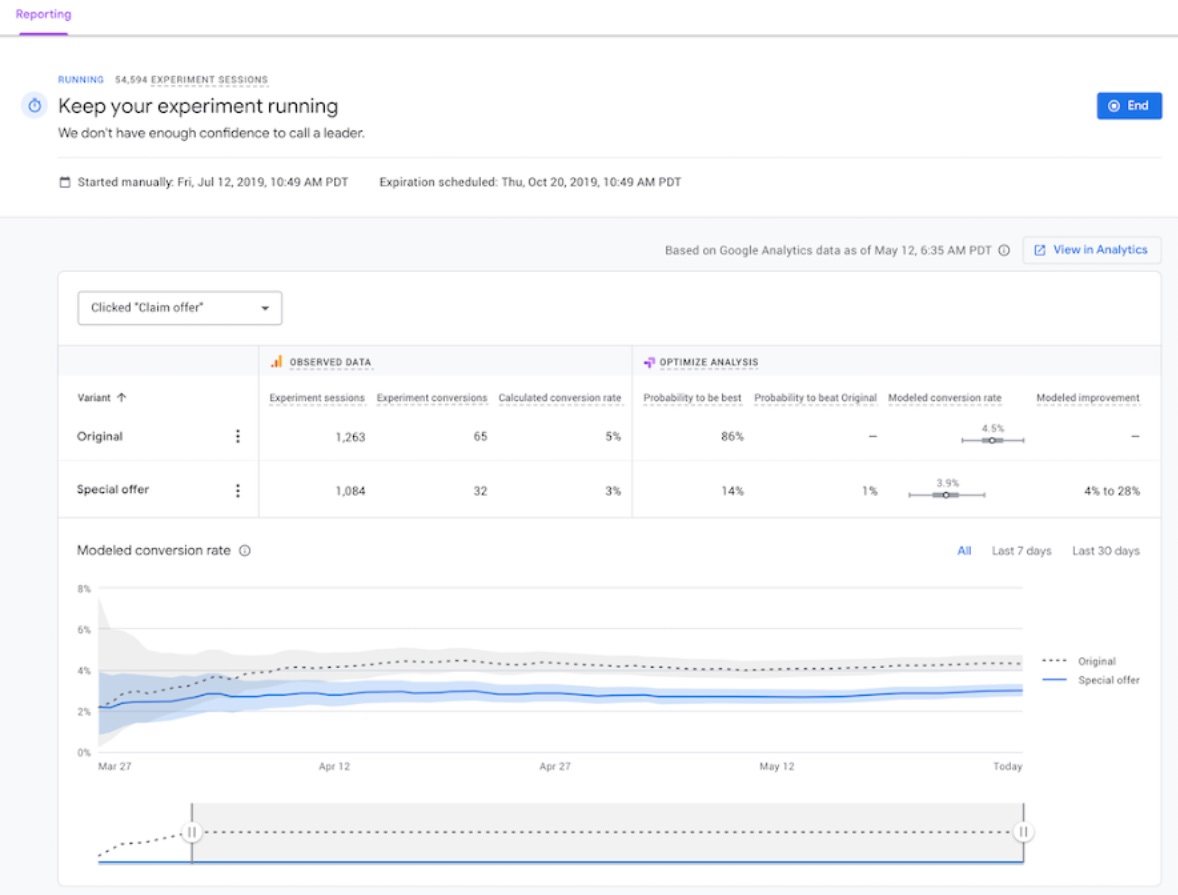
比較ポイントが決まったら、いよいよテストを行います。テストは、ツールを使うと効率的です。ツールを使うことで、テストパターンの作成や分析を容易に行うことができます。例えば、Googleが提供している「Googleオプティマイズ」は、無料で使うことができ、Googleアナリティクスと連携した比較が可能です。

4.要因の分析とテストを続行するか判断する
テストの結果が出たら、結果に対する検証を行って、次の仮説を立てましょう。ここで仮にCV数が数%向上していたとしても、そこで満足せずなぜその結果が出たのか、検討することが大切です。この考察が、次の改善に繫がります。例えば、ボタンの色を変更した際に結果が悪かった場合、原因は色ではなく大きさにあるのではと考えられます。このような検討を行って、テストを続けるか判断しましょう。
5.必要に応じて繰り返す
もし、テスト結果が判断基準を満たしていなかった場合は、以上の流れを繰り返し行います。何度も試行錯誤を繰り返すことで、仮説検証の精度は上がっていきます。
A/Bテストの結果を見極める目安は?
A/Bテストを見極めるタイミングの目安は、一般的に、それぞれのパターンで100CVが出るまでと言われています。ただし、大規模なサイトであったり、リピーターが多いサイトの場合は、別の基準で判断するのがよいでしょう。例えば、中間指標として遷移率を採用したり、訪れたユーザー層がどのように違うのか分析するといった形です。
A/Bテストのまとめ
以上、A/Bテストについて詳しく解説しました。A/Bテストは、行えば必ずよい結果が出るものではありません。勝率はおよそ2割とされています。だからこそ、根気よくテストを繰り返し行うことが肝心なのです。A/Bテストを上手く活用して、より良いサイトに改善してみてください。