ユーザーエクスペリエンスという言葉には、どんな意味があるのかご存知でしょうか?Webサイトのほか、製品やサービスの制作・運用を行っている方であれば、一度は耳にしたことがある言葉でしょう。
現代の情報社会において、ユーザーエクスペリエンスはとても重要です。しかし、ユーザーエクスペリエンスが具体的に何を表しているか、分からないという方も多いでしょう。
そこで今回は、ユーザーエクスペリエンスの概要と改善するための考え方について、詳しく解説します。この記事を読めば、ユーザーエクスペリエンスがどのようなものか、ご理解いただけます。
ユーザーエクスペリエンスって何?
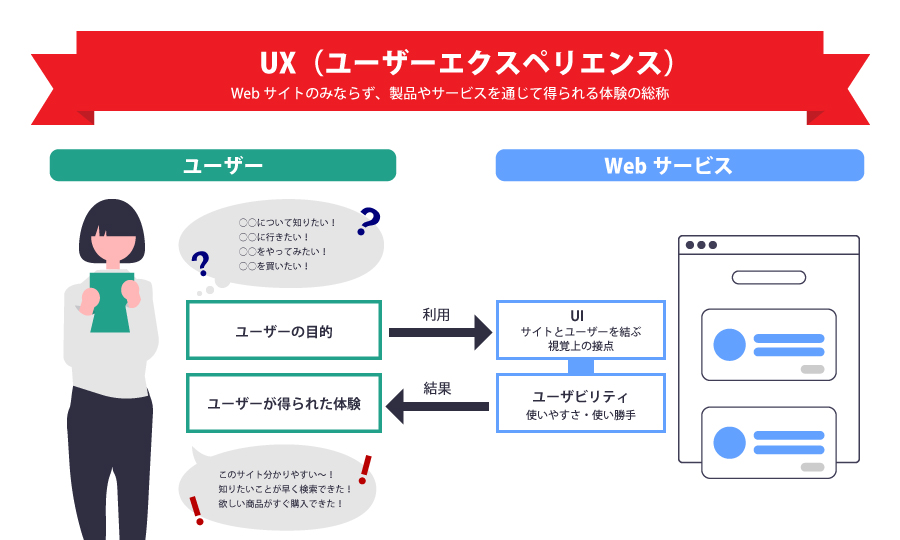
ユーザーエクスペリエンスとは、ユーザーが製品やサービスなどを通して得られる総合的な体験を表す言葉であり、UXと略して使われます。(以下UXと表記)
UXの概念は、1990年代にドナルド・ノーマンによって提唱されました。UXを具体的に定義するのは難しいですが、ユーザーがサービスを利用する前の期待感や、使用後の印象も含めたユーザー体験全般を指す概念と考えてください。
ユーザーエクスペリエンスが重要である理由
製品やサービスの提供にUXが重要な要素である理由として、情報やサービスの飽和が挙げられます。インターネットが普及して、多くの場所で情報を手に入れられるようになった現代において、高品質な製品やサービスはもはや当たり前にあるものなのです。
そのため、差別化を図るためには品質勝負だけではなく、UXの改善が重要になってきます。
UXの良い例として挙げられるのが、スターバックスです。

スターバックスのCEOは、「スターバックスはコーヒーを売っているのではない。体験を売っているのだ」と発言しています。実際、スターバックスで提供されているコーヒーは、特別な最高級の品ではないでしょう。
しかし、店内に配置されたおしゃれなインテリアはもちろん、ひとつひとつ作られていくコーヒーを待つ時間までもが、スターバックの演出になっています。そして、ユーザーに「美味しいコーヒーを楽しめた」という体験を提供しています。
スターバックスは、コーヒーを楽しむというUXを重視した結果、他のコーヒー店を圧倒する評価を獲得しているのです。
ユーザーエクスペリエンスとそれぞれの違い
UXと並んで紹介されることが多いのが、
・ユーザーインターフェース(以下UIと表記)
・ユーザビリティ
の2つです。
どちらもUXと重なる要素があるため混同されやすいですが、UXはUIとユーザビリティを包括している関係であるといえます。

つまり、UIやユーザビリティはUXを実現させるための手段であるといえるのです。では、それぞれとの違いについて詳しく解説します。
ユーザーエクスペリエンスとユーザーインターフェース
UXとUIの違いは、ユーザーが体験する対象の範囲です。UXはユーザーの体験自体を表しているのに対し、UIはユーザーが触るすべての要素を指しています。
例えば、Webサイトの場合であれば、画面デザインやボタンなど、ユーザーの目に見えて触れられる箇所がUIです。ユーザーが使いやすいようにUIを考えで画面デザインを調整することで、より良いUXを期待できます。
ユーザーエクスペリエンスとユーザビリティ
UXとユーザビリティの違いは、ユーザー側と製品やサービス側のどちら側を主体としているかです。ユーザビリティが製品やサービスの使いやすさや満足度を追求しているのに対し、UXは利用したユーザーに与える体験自体を重視しています。
ECサイトを例にして説明すると、ユーザーが探している商品を見つけやすいように検索機能を工夫したり、面倒な手続きなしで簡単に購入できるようなシステムがユーザビリティです。
そして、ECサイトを利用したユーザーが感じた「また利用したい」のような印象がUXにあたります。
ユーザーエクスペリエンスを良くするUXハニカム構造とは?
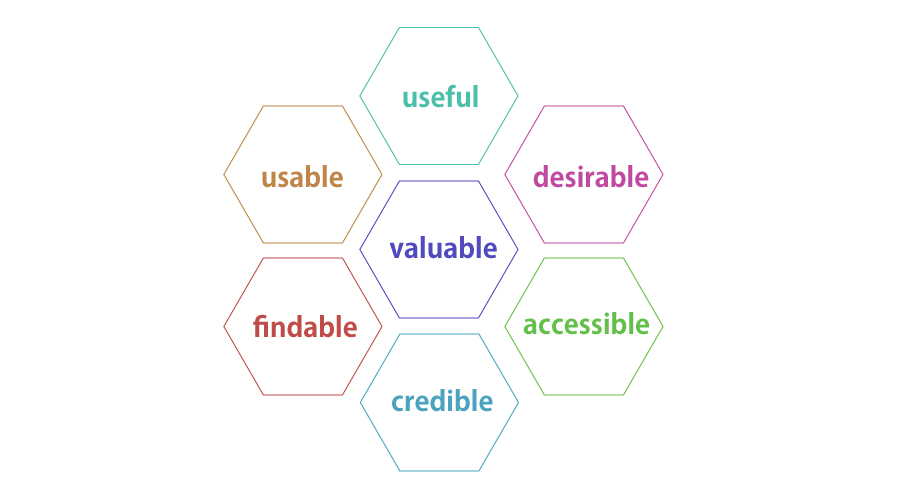
UXハニカム構造とは、ピーター・モービルによって2004年に提唱された、7つの六角形によるハチの巣状のモデルで、UXを構成している要素を説明したものです。

このモデルで説明されている要素は、次の通りです。
- 使いやすさ
- 有用さ
- 探しやすさ
- 信頼できる
- アクセスのしやすさ
- 好ましさ
- 価値を提供できる
1~6の要素をバランス良く実現することで7番目の要素である、価値のある体験をユーザーに提供できるのです。6つの要素を全て実現する必要はなく、ターゲットとしているユーザーや、必要となるコストを考えてバランスを調整してください。事例を紹介しながら、1~6の要素を詳しく解説します。
1.使いやすさ(usable)
ユーザーがサービスをストレスなく使えるように、デザインや設計を工夫しましょう。その際、ユーザーに使ってもらうという想定のもとで設計をしてください。独りよがりな設計にならないように注意が必要です。
通話アプリのLINEは、使いやすさを実現している例として挙げられます。

既存のメールサービスと比べて会話の流れが見やすく、スタンプを使った気軽なコミュニケーションが可能となっているのです。
2.有用さ(useful)
製品やサービスの有用性は、利用しているユーザーの満足度に繋がります。サービスを利用するユーザーの、「情報を知りたい」や「ものを買いたい」といったニーズに答えられているかが重要です。アンケートなどで分析を行って、ターゲットとなるユーザー層を把握しましょう。
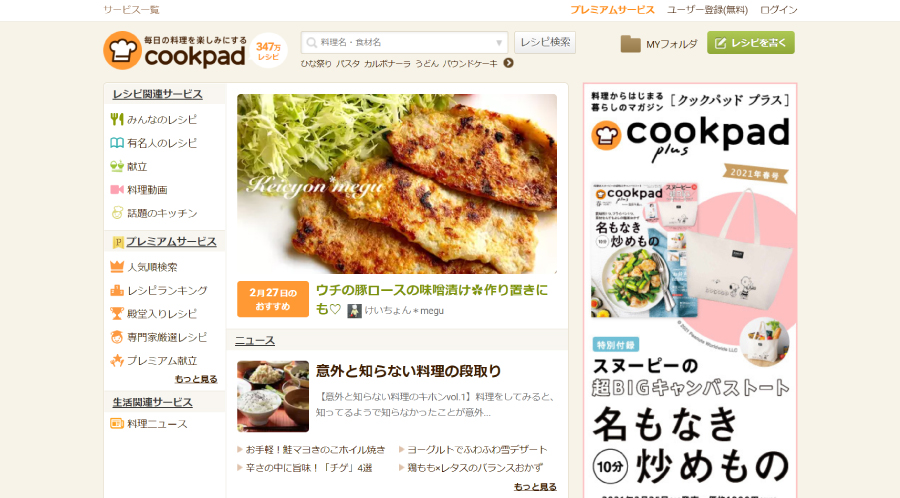
例えば、クックパッドでは定期的にユーザーインタビューを実施して、ユーザーの「料理を作りたい」というニーズに対応しています。

特にアプリ版では、毎日の料理記録を作成してくれる「料理きろく」という機能によって、ユーザーの献立作りのニーズに対応しているのです。
3.探しやすさ(findable)
ユーザーが探している情報をすぐに見つけられるように、スムーズな導線作りが必要となります。Webサイト内の構造をシンプルにして、ユーザーが必要としている情報に迷わずにたどり着けるように工夫をしましょう。
情報を探しやすいWebサイトの例として、Twitterが挙げられます。

ユーザーの検索履歴をもとに関連した新しいツイートを、上方向から新しい順に表示されるシステムとなっています。そのため、ユーザーは気になる最新情報をすぐに知ることができます。
4.信頼できる(credible)
ユーザーが手にする情報には、品質だけでなく信憑性や信頼性も必要です。信頼できる情報を提供することで、ユーザーは安心してサービスを利用し続けられます。
ユーザーに信頼してもらうためには、説得力のある文章はもちろん、プライバシーポリシーなどの明記のほか、適度な情報の更新も欠かせません。
ユーザーからの信頼を大切にしたWebサイトとして、Airbnbを例に挙げます。

Airbnbは民泊を誰でも使えるように仲介しているサイトです。滞在先となるホストのメールアドレスやパスポートIDなどといった個人情報、さらには友人からの紹介や過去の利用者によるレビューを掲載しているなど、ホストを信頼できるようなシステムが整っています。
5.アクセスのしやすさ(accessible)
ここでいうアクセスのしやすい製品やサービスは、高齢者や障害を持つ方でも利用できるような環境が整っているサービスを指しています。
いわゆるユニバーサルデザインをWebサイトで実現するためには、テキストサイズの変更や音声読み上げ機能などがついているとよいでしょう。
参考になるWebサイトの代表例が、厚生労働省のホームページです。

テキスト拡大サービスや音声読み上げ機能、パンくずリストを配置するなど、ユーザーに優しいWebデザインとなっています。
6.好ましさ(desirable)
製品やサービスのデザインやコンテンツがユーザーにとって、好ましく魅力的であることも重要な要素です。Webサイトを見たユーザーが「このサービスを利用したい」や「この商品を買いたい」と感じてくれるような、魅力的なデザインが求められます。
例えば、BAKE CHEESE TARTのホームページは商品の魅力を最大限生かしたWebデザインです。

思わず買って食べてみたいと感じてしまうほど魅力的なデザインとなっており、ユーザーの購買意欲を刺激する工夫が凝らされています。
まとめ ユーザーエクスペリエンス(UX)とは?UXハニカム構造も詳しく解説

ユーザーエクスペリエンス(UX)について、詳しく解説いたしました。情報やサービスがあふれた現代において、他の製品やサービスと差別化するためにはUXの充実は必須と言えるでしょう。
つまり、製品やサービス、そしてWebサイトに求められているのは良い品質であるだけでなく、より良い体験をさせてもらえることです。
ぜひ、この記事を読んで、UXの実現を目指してみてください。